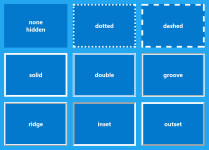
border-style none 定义无边框 hidden 与‘none’相同 dotted 定义点状边框 dashed 定义虚线 solid 定义实线 double 定义双线,双线的宽度等于border-width的值 groove ...
”css3 border-style“ 的搜索结果
一、效果: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>边框类型</title>...style type="text/css"> .head { mar...
border-style -- 定义边框的样式 取值:<border>{1,4} | inherit <border>{1,4}: 边框样式 inherit: 继承 初始值: none 继承性: 否 适用于: 所有元素 border:边框,style:样式 border-style和border-width的赋值方式是...
使用border-style设置边框的样式属性 还可分别设置上下左右四条边框的样式属性 默认值为none,表示无边框 还可以设置多种样式,分别为dotted(点状)、dasheed(虚线)、solid(实线,最常用)、double(双边线)、...
border-image 简介border-image 属性是一个简写属性,用于设置以下属性: border-image-source 边框图片的路径 border-image-slice 边框图片向内偏移 border-image-width 边框图片的宽度 border-image-outset ...
边框样式(border-style): border-style属性可以控制边框的视觉样式,包含8种可用边框样式。 使用方法: p { border-style: groove; } 8种样式: solid: 实线边框,经典边框。 double: 双线边框,含有两条线。 ...
border-bottom-styleCSS属性设置元素的底部的线条样式border。 /* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-bottom-style: dotted; border-bottom-styl...
css基础--border属性
标签: css
border-style: none和border-style:hidden的区别
border-style border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-style兼容性很好,基本所有浏览器都兼容border-style拥有一下属性值 值 描述 none 定义无边框。 hidden ...
1、EXCEL CellStyle类: ... public static final short BORDER_DASHED = 3; public static final short BORDER_HAIR = 7; public static final short BORDER_DOUBLE = 6; public sta...
css样式记录: &...时发现样式边框并没有显示,经过测试发现,如果border-style与border-color在各个边框设置的前面,则border-style与border-color属性并不会生效。正确的书写顺序是 bord...
CSS3的border-radius属性详解border-radius: none | length{1,4} [/ length{1,4} 其中每一个值可以为 数值或百分比的形式。 length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。 ...
1、CSS outline 属性outline (轮廓)是绘制于元素周围的一条...}2、CSS border-radius 属性border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。例子1:一个参数的时候border-radius:2em;等价于bo...
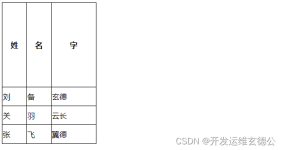
css中border-collapse属性设置表格边框线的方法发布时间:2020-08-31 11:41:02来源:亿速云阅读:99作者:小新这篇文章主要介绍css中border-collapse属性设置表格边框线的方法,文中介绍的非常详细,具有一定的参考...
要实现文字下方下划线。
border-bottom 简写属性把下边框的所有属性:border-bottom-color,border-bottom-style与border-bottom-width设置到了一个声明中。这些属性描述了元素的下边框样式。 border-bottom: 1px; border-bottom: 2...
在CSS初学者阶段,我们都是建议采用像素做单位。border-width属性可以有一到四个值。如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。如果只提供一个,将用于全部的四边。如果提供两个,第一个用于上...
图像边框为了实现丰富多彩的边框效果,在CSS3中,新增了 border-image属性,这个新属性允许指定一幅图像作为元素的边框。该属性的优点是,可以根据一些简单的规则,把一幅图像划分为 9 个单独的部分,浏览器会自动...
列表的样式在CSS中,列表元素是一个块框,列表中的每个表项也是一个块框,只是在表项前面多了一个项目符号。列表的格式化,主要由浏览器完成,而不是由设计人员完成。设计人员只能通过 list-style属性来定义列表的...
radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以创建椭圆角(如图下图第7),把这些角按照不同的顺序和大小来展现,能够绘制成多种多样的图形。以下图例就是通过定义border-radius得到的...
推荐文章
- 今日更新【东北大学】初试复试资料分享(附考研群)-程序员宅基地
- 安装华为电脑管家_华为电脑管家linux-程序员宅基地
- 【赠书第3期】用ChatGPT轻松玩转机器学习与深度学习-程序员宅基地
- 企业使用VMware vSphere进行服务器虚拟化的经验分享_服务器虚拟化项目经验-程序员宅基地
- unniapp实现电子签名_catsignature-程序员宅基地
- GetAdaptersInfo & GetAdaptersAddresses-程序员宅基地
- Go语言学习之函数(The way to go)_unexpected swap, expecting (-程序员宅基地
- 如何搭建服务器及注意事项_科学搭建服务器-程序员宅基地
- python中groupby函数详解(非常容易懂)_groupby怎么用python-程序员宅基地
- 关闭所有杀毒软件快捷方法_windows7怎么关闭所有杀毒软件-程序员宅基地